التعامل مع المتغيرات
#
| Blade Template |
|---|
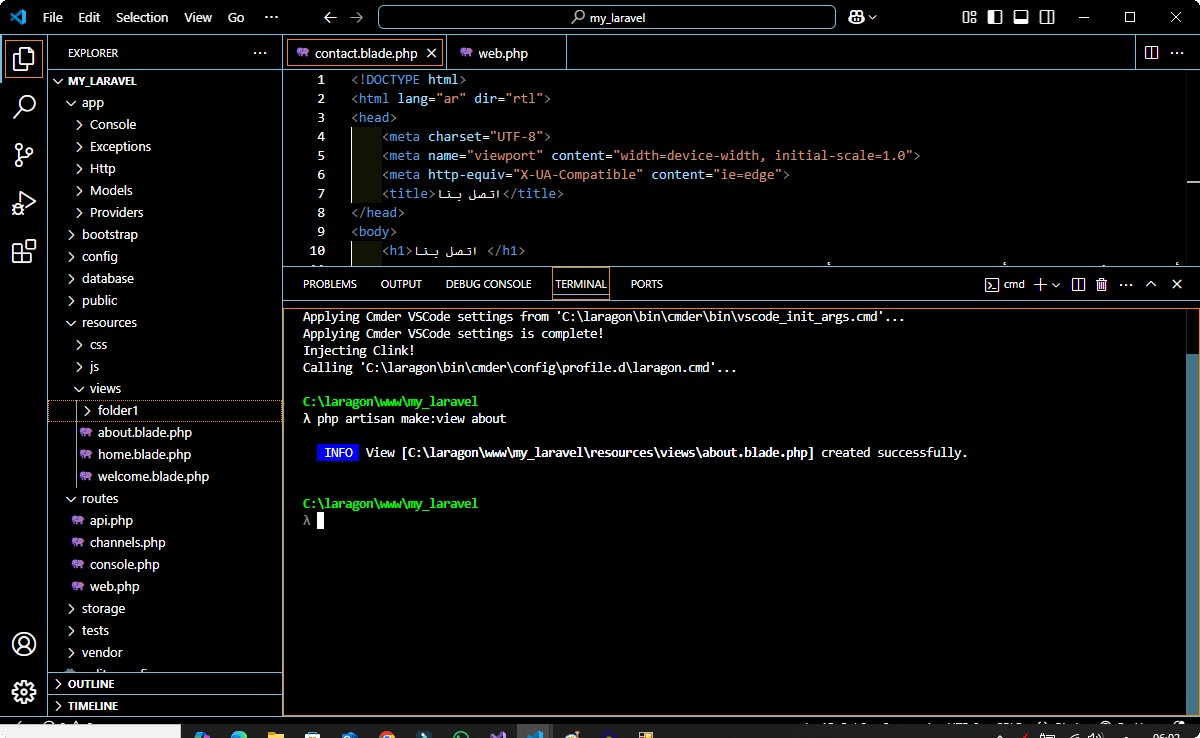
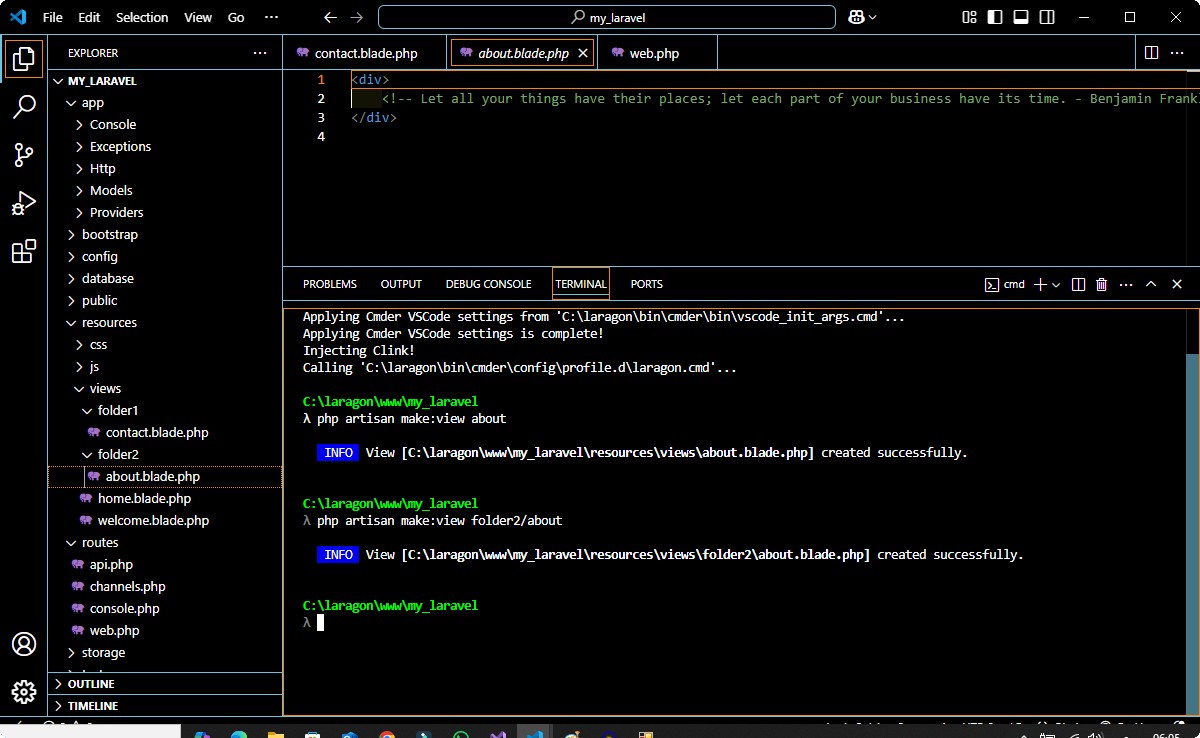
| عندما تذهب للمجلد resources ثم views ستجد ملفات بامتداد .blade.php هذه الملفات هى واجهة التطبيق التى تظهر للمستخدم و هى بهذا الامتداد حيث انه الامتداد المستخدم فى محرك القوالب الذى تستخدمه Laravel و هو BLADE تحتوى ملفات blade على اكواد HTML كذلك يمكن ان تحتوى على اكواد PHP و لكن لن نقوم بعمل ذلك ابدا بل سنستخدم بدلا منه اكواد blade حيث انها اكثر سهولة وامانا يتيح لك استخدام محرك القوالب العديد من المميزات منها حماية ضد الهجمات عن طريق اكواد بسيطة جدا مثل @csrf و سنتطرق لها فى الدروس القادمة كذلك يتيح لك التوريث حيث يمكنك انشاء قالب رئيسى يحتوى على header و footer و توريث هذا القالب فى كل صفحات التطبيق |